【2017年11月】Google Analyticsをサイトに導入してみた
こんにちは!最近ブログから遠ざかってしまっていたうぉーたんです。
前回の記事で今後やりたいこととしてGoogle Analyticsの設置を掲げていたんですが、いろいろ調べながらなんとか実装できました!
今回は、自分への備忘録も兼ねて2017年11月時点でのGoogle Analyticsの設置方法を見ていきたいと思います。
作業手順
トラッキングIDの発行
まずはGoogle Analyticsの公式ページにアクセスします。
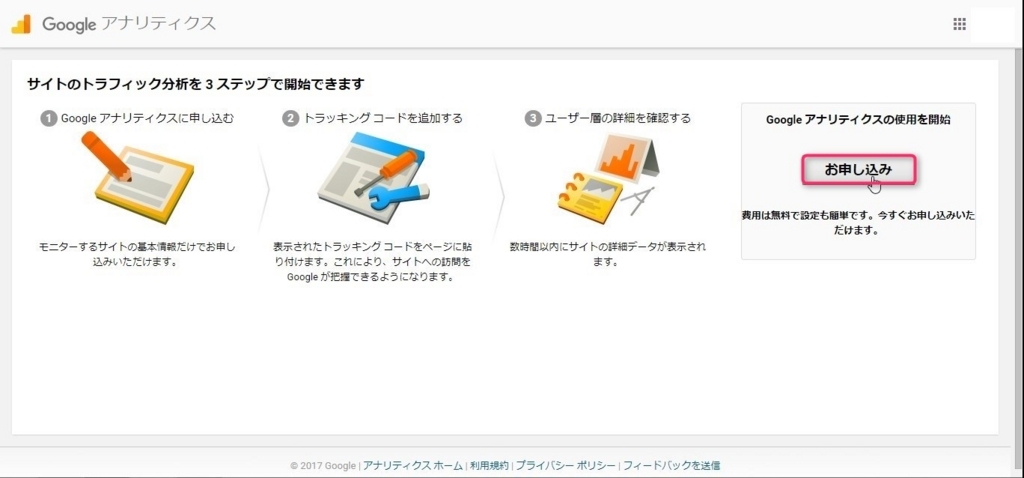
画面を少しスクロールして、Googleアナリティクスのご利用開始をクリックします。

『サイトのトラフィック分析を3ステップで開始します』と書かれたページが出てきたら、お申し込みをクリックします。

続いてアカウントの設定画面に移るので、情報を入力していきます。
アカウント名は分かりやすいようなものにするのがオススメです。
はてなIDと同じにしておくとか。
一番下のレポートのタイムゾーンは必ず日本を選択するのを忘れないように注意して下さい。

情報が入力できたら、ページ最下部のトラッキングIDを取得をクリックして、先程と同じくプルダウンから日本を選択して利用規約に同意します。
画像に振られている番号順にクリックしていけばOKです。

トラッキングIDが画面中央に表示されているのが確認できたら、トラッキングIDの発行は完了です。(画像ではモザイクを入れています)

はてなブログでの作業
トラッキングIDが発行できたら、はてなブログ側での作業をしていきます。
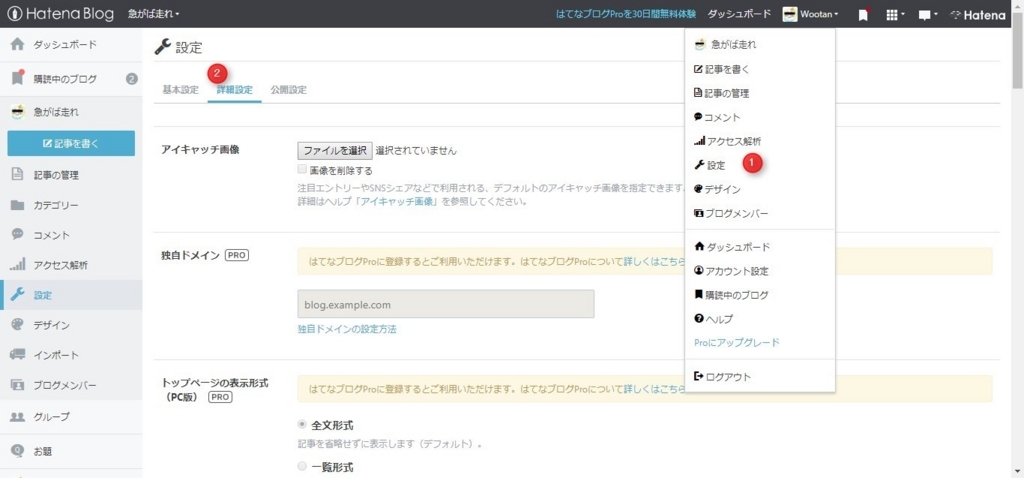
ダッシュボードから設定→詳細設定と移動し、スクロールしてGoogle Analytics 埋め込みの欄に取得したトラッキングIDを入力します。
コピペでもOKですが、半角スペースなどが入ってしまっている場合もあるので注意が必要です。

テストトラフィックの送信
ここまで設定できたら、実際にトラッキング出来ているかを確かめるためにテストトラフィックの送信を行います。
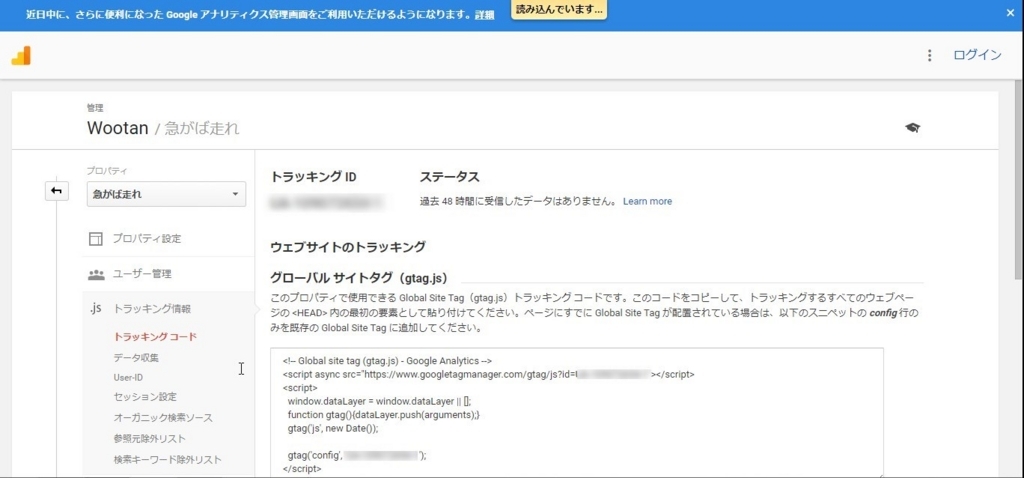
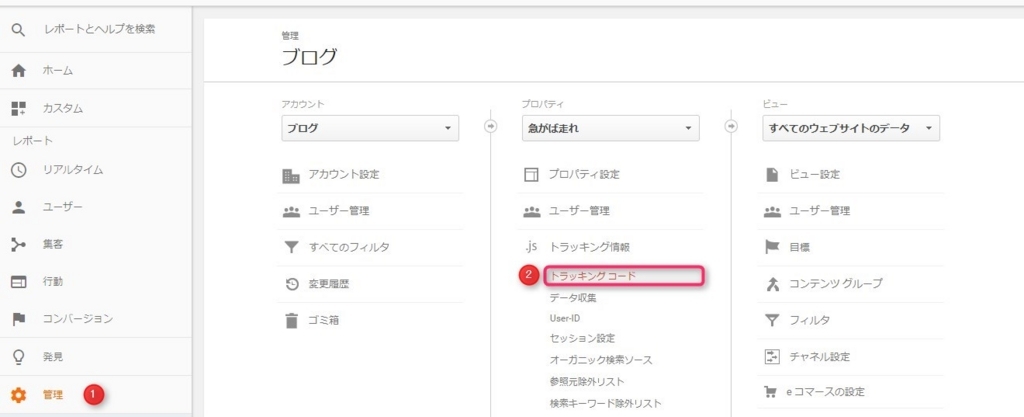
アナリティクスの管理画面から、管理(歯車マーク)→プロパティと進んでトラッキングコードをクリックします。

『テストトラフィックを送信』ボタンをクリックすると別ウインドウでブログが開きます。
しばらくして『過去48時間にトラフィックデータを受信しています。』と表示されればきっちりとトラッキングされています。

トラフィックデータが受信できない場合は、
- 設定の見直し
- 広告ブロック系の拡張機能を無効化する
- 5~10分程経ってから再試行
をしてみて下さい。
特に広告ブロック系の拡張機能を使っている場合はトラッキングをブロックしている可能性が高いので無効化することをオススメします。
まとめ
いかがでしたか?
今回はGoogle Analyticsの設置方法を紹介しました!
作業時間としては10分ほどで完了するのでサクサクっと導入しちゃいましょう!
次はレポートの作り方勉強しないと…
おすすめのレポートなどありましたら是非教えて下さいね!

